Изменение текстур: различия между версиями
Новая страница: «__NOTOC__ {| class="wikitable" style="float:right; margin-left:0.8em; clear:right; text-align: center; font-size:12px; width: 300px;" |- | colspan=2 style="font-s…» |
мНет описания правки |
||
| (не показаны 3 промежуточные версии этого же участника) | |||
| Строка 41: | Строка 41: | ||
{| class="wikitable" style="float:left; margin-right:0.8em; clear:left; width: 250px;" | {| class="wikitable" style="float:left; margin-right:0.8em; clear:left; width: 250px;" | ||
|- | |- | ||
| style="text-align:center"| <span class="plainlinks">[https:// | | style="text-align:center"| <span class="plainlinks">[https://postimg.cc/7fpx4gbj https://i.postimg.cc/7fpx4gbj/1.jpg]</span> | ||
|- | |- | ||
| Иконки расположены по сетке 50х50 пикселей | | Иконки расположены по сетке 50х50 пикселей | ||
|} | |} | ||
<br | <br clear="all" /> | ||
Включите отображение сетки, для этого перейдите в меню: ''Редактирование -> Установки -> Направляющие, сетка и фрагменты'' | Включите отображение сетки, для этого перейдите в меню: ''Редактирование -> Установки -> Направляющие, сетка и фрагменты'' | ||
| Строка 56: | Строка 56: | ||
{| class="wikitable" style="float:left; margin-right:0.8em; clear:left; width: 250px;" | {| class="wikitable" style="float:left; margin-right:0.8em; clear:left; width: 250px;" | ||
|- | |- | ||
| style="text-align:center"| <span class="plainlinks">[https:// | | style="text-align:center"| <span class="plainlinks">[https://postimg.cc/ZBTbg40R https://i.postimg.cc/ZBTbg40R/2.jpg]</span> | ||
|- | |- | ||
| Так выглядит сетка при правильной настройке | | Так выглядит сетка при правильной настройке | ||
|} | |} | ||
<br | <br clear="all" /> | ||
Выберите пункт: ''Просмотр -> Показать -> Сетку ('''Ctrl + '''')''<br> | Выберите пункт: ''Просмотр -> Показать -> Сетку ('''Ctrl + '''')''<br> | ||
| Строка 68: | Строка 68: | ||
{| class="wikitable" style="float:left; margin-right:0.8em; clear:left; width: 250px;" | {| class="wikitable" style="float:left; margin-right:0.8em; clear:left; width: 250px;" | ||
|- | |- | ||
| style="text-align:center"| <span class="plainlinks">[https:// | | style="text-align:center"| <span class="plainlinks">[https://postimg.cc/ftBzQp0v https://i.postimg.cc/ftBzQp0v/3.jpg]</span> | ||
|- | |- | ||
| Добавленная иконка<ref group="Прим.">В этом примере, использовано фото АК, которое было вырезано в иконку с помощью '''Photoshop''' и инструмента "Лассо", а потом вставлено в '''ui_icon_equipment.dds''', и с помощью "Свободной трансформации" ('''Ctrl + T''') с "Сохранением пропорций" ('''Shift''') уменьшена до нужного размера. После чего снова, применена "Свободная трансформация", и иконка перемещена на нужное место.</ref> | | Добавленная иконка<ref group="Прим.">В этом примере, использовано фото АК, которое было вырезано в иконку с помощью '''Photoshop''' и инструмента "Лассо", а потом вставлено в '''ui_icon_equipment.dds''', и с помощью "Свободной трансформации" ('''Ctrl + T''') с "Сохранением пропорций" ('''Shift''') уменьшена до нужного размера. После чего снова, применена "Свободная трансформация", и иконка перемещена на нужное место.</ref> | ||
|} | |} | ||
<br | <br clear="all" /> | ||
Соответственно иконке, добавьте альфа-канал. | Соответственно иконке, добавьте альфа-канал. | ||
| Строка 78: | Строка 78: | ||
{| class="wikitable" style="float:left; margin-right:0.8em; clear:left; width: 250px;" | {| class="wikitable" style="float:left; margin-right:0.8em; clear:left; width: 250px;" | ||
|- | |- | ||
| style="text-align:center"| <span class="plainlinks">[https:// | | style="text-align:center"| <span class="plainlinks">[https://postimg.cc/fSywzCcQ https://i.postimg.cc/fSywzCcQ/4.jpg]</span> | ||
|} | |} | ||
<br | <br clear="all" /> | ||
Выделите иконку оружия, и перейдите в окно со слоями на закладку: ''Каналы -> Alpha'' | Выделите иконку оружия, и перейдите в окно со слоями на закладку: ''Каналы -> Alpha'' | ||
| Строка 86: | Строка 86: | ||
{| class="wikitable" style="float:left; margin-right:0.8em; clear:left; width: 250px;" | {| class="wikitable" style="float:left; margin-right:0.8em; clear:left; width: 250px;" | ||
|- | |- | ||
| style="text-align:center"| <span class="plainlinks">[https:// | | style="text-align:center"| <span class="plainlinks">[https://postimg.cc/HJ0WBVYR https://i.postimg.cc/HJ0WBVYR/5.jpg]</span> | ||
|} | |} | ||
<br | <br clear="all" /> | ||
После чего залейте выделенное белым. | После чего залейте выделенное белым. | ||
| Строка 98: | Строка 98: | ||
{| class="wikitable" style="float:left; margin-right:0.8em; clear:left; width: 250px;" | {| class="wikitable" style="float:left; margin-right:0.8em; clear:left; width: 250px;" | ||
|- | |- | ||
| style="text-align:center"| <span class="plainlinks">[https:// | | style="text-align:center"| <span class="plainlinks">[https://postimg.cc/0zD9ybwj https://i.postimg.cc/0zD9ybwj/6.jpg]</span> | ||
|} | |} | ||
<br | <br clear="all" /> | ||
Крайне важно выставить следующие параметры: | Крайне важно выставить следующие параметры: | ||
| Строка 110: | Строка 110: | ||
Сохраните.<br> | Сохраните.<br> | ||
Вот и всё, вы добавили новую иконку. | Вот и всё, вы добавили новую иконку. | ||
=== Присвоение иконки === | === Присвоение иконки === | ||
| Строка 128: | Строка 127: | ||
* inv_grid_x - местонахождение по х | * inv_grid_x - местонахождение по х | ||
* inv_grid_y - местонахождение по y | * inv_grid_y - местонахождение по y | ||
=== Ретекстур модели === | === Ретекстур модели === | ||
| Строка 135: | Строка 133: | ||
{| class="wikitable" style="float:left; margin-right:0.8em; clear:left; width: 250px;" | {| class="wikitable" style="float:left; margin-right:0.8em; clear:left; width: 250px;" | ||
|- | |- | ||
| style="text-align:center"| <span class="plainlinks">[https:// | | style="text-align:center"| <span class="plainlinks">[https://postimg.cc/143RrmL7 https://i.postimg.cc/143RrmL7/7.jpg]</span> | ||
|} | |} | ||
<br | <br clear="all" /> | ||
И отредактируйте его по своему усмотрению. | И отредактируйте его по своему усмотрению. | ||
| Строка 143: | Строка 141: | ||
{| class="wikitable" style="float:left; margin-right:0.8em; clear:left; width: 250px;" | {| class="wikitable" style="float:left; margin-right:0.8em; clear:left; width: 250px;" | ||
|- | |- | ||
| style="text-align:center"| <span class="plainlinks">[https:// | | style="text-align:center"| <span class="plainlinks">[https://postimg.cc/rzZVn6TV https://i.postimg.cc/rzZVn6TV/8.jpg]</span> | ||
|- | |- | ||
| Перерисованная текстура<ref group="Прим.">В этом примере, банка была перерисована с помощью '''Photoshop''', инструментом "Лассо" (или "Прямолинейное лассо") с последующим выделением элементов синего цвета, и закрашиванием их зеленой кистью. А в конце инструментом "Текст" (иконка в виде буквы "Т") и шрифтом "Space Age", была сделана надпись. После чего, с помощью "Свободной трансформации", текст был повернут набок.</ref> | | Перерисованная текстура<ref group="Прим.">В этом примере, банка была перерисована с помощью '''Photoshop''', инструментом "Лассо" (или "Прямолинейное лассо") с последующим выделением элементов синего цвета, и закрашиванием их зеленой кистью. А в конце инструментом "Текст" (иконка в виде буквы "Т") и шрифтом "Space Age", была сделана надпись. После чего, с помощью "Свободной трансформации", текст был повернут набок.</ref> | ||
|} | |} | ||
<br | <br clear="all" /> | ||
Сохраните со следующими параметрами: | Сохраните со следующими параметрами: | ||
| Строка 158: | Строка 156: | ||
Если они не сгенерированны, то видеокарте самой придется этим заниматься каждый раз, а это лишняя нагрузка. | Если они не сгенерированны, то видеокарте самой придется этим заниматься каждый раз, а это лишняя нагрузка. | ||
=== Создание нового предмета на основе оригинала === | === Создание нового предмета на основе оригинала === | ||
| Строка 189: | Строка 186: | ||
== Источники == | == Источники == | ||
{{ | {{reflist|3}} | ||
[[Категория:Игровые архивы]][[Категория:Конфиги]][[Категория:Текстуры]] | [[Категория:Игровые архивы]][[Категория:Конфиги]][[Категория:Текстуры]] | ||
Текущая версия от 19:52, 27 июня 2022
|
Изменение текстур | |
| Автор | BAC9-FLCL |
| Редакция | HellRatz, Charsi |
| Тип статьи | руководство |
| Актуальность | ТЧ, ЧН, ЗП |
| Необходимый софт | |
| Необходимые файлы |
ui_icon_equipment.dds |
В этой статье вы научитесь добавлять свою иконку новому предмету, делать ретекстур и создавать новый предмет на основе оригинальной модели и текстуры[1].
Добавление новой иконки
Разберем изменение файла gamedata\textures\ui_icon_equipment.dds
Он содержит иконки предметов, отображаемые в инвентаре.
Допустим, вы создали новое оружие, и хотите сделать ему иконку.
Откройте ui_icon_equipment.dds с помощью Photoshop и плагина от NVIDIA.

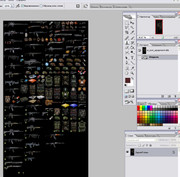
|
| Иконки расположены по сетке 50х50 пикселей |
Включите отображение сетки, для этого перейдите в меню: Редактирование -> Установки -> Направляющие, сетка и фрагменты
И установите в нём следующие значения:
- Линия через каждые: 50
- Единицы измерения: пиксели
- Внутреннее деление на: 1

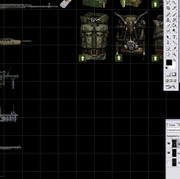
|
| Так выглядит сетка при правильной настройке |
Выберите пункт: Просмотр -> Показать -> Сетку (Ctrl + ')
Иконка должна быть размером 4х2, то есть 200х100 пикселей - это обычный размер иконки для автоматических винтовок.
Выберите место для нее и вставьте.

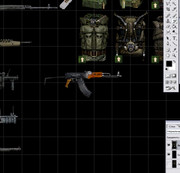
|
| Добавленная иконка[Прим. 1] |
Соответственно иконке, добавьте альфа-канал.

|
Выделите иконку оружия, и перейдите в окно со слоями на закладку: Каналы -> Alpha

|
После чего залейте выделенное белым.
Объедините слои (Shift+Ctrl+E) и сохраните файл ui_icon_equipment.dds
Выберите пункт: Файл -> Сохранить
И выставьте в появившемся окне следующие настройки:

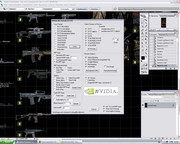
|
Крайне важно выставить следующие параметры:
- Save Format: DXT5 (Interpolated Alpha)
- MIP maps: No MIP maps
Внимание! Для текстур интерфейса (GUI) генерирование MIP maps необходимо отключать, т.к. видеокарта может решить, что отображать нужно не полную текстуру, а какой-то MIP map, из-за этого иконки будут строится попиксельно и будет "каша" на экране. В некоторых модификациях, сделали текстуру главного меню с MIP map, и она при отображении сжималась, оставляя полосы внизу и справа.
Сохраните.
Вот и всё, вы добавили новую иконку.
Присвоение иконки
Допустим, *.ltx файл вашего оружия имеет название wpn_ak47u
Путь: gamedata\config\weapons\w_ak47u.ltx
Откройте его любым текстовым редактором, и найдите в нём следующие строки:
inv_grid_width = 4
inv_grid_height = 2
inv_grid_x = ...
inv_grid_y = ...Где:
- inv_grid_width - ширина в сетке 50х50
- inv_grid_height - высота в сетке 50х50
- inv_grid_x - местонахождение по х
- inv_grid_y - местонахождение по y
Ретекстур модели
Замените, например, текстуру банки с энергетиком. Для этого откройте файл item_drink_nonstop.dds

|
И отредактируйте его по своему усмотрению.

|
| Перерисованная текстура[Прим. 2] |
Сохраните со следующими параметрами:
- Save Format: DXT5 (Interpolated Alpha)
- MIP maps: Generate MIP maps
Внимание! Генерировать MIP maps можно и по желанию, но обычно рекомендуется.
MIP maps — это то, что и LOD для объектов, при удалении текстура "сжимается" или наоборот при приближении становится четче.
Если они не сгенерированны, то видеокарте самой придется этим заниматься каждый раз, а это лишняя нагрузка.
Создание нового предмета на основе оригинала
К чему изменять текстуры обычных предметов, лучше сделать свои - с собственной внешностью. Сделайте новый visual (модель+текстура), который можно будет указать в параметрах нового предмета.
Возьмите модель банки энергетика drink_nonstop.ogf, сделайте его копию и назовите, скажем, drink_green.ogf, после чего откройте его в текстовом редакторе. Метод кустарный, но работающий.
В начале файла вы увидите имя текстуры:
item\item_drink_nonstop
Измените эту строку на:
item\item_drink_green_1
Внимание! Очень важно, чтобы длина строки с текстурой осталась той же, иначе файл не будет работать.
На этом всё, теперь вы можете указать в конфиге своего нового предмета visual drink_green.ogf:
[energy_drink_green]:vodka
$spawn = "food and drugs\energy_drink"
inv_name = energy_drink_green_name
inv_name_short = energy_drink_green_short_name
visual = equipments\drink_green.ogf
description = enc_equipment_energy_drink_green
cost = 75Примечание
- ↑ В этом примере, использовано фото АК, которое было вырезано в иконку с помощью Photoshop и инструмента "Лассо", а потом вставлено в ui_icon_equipment.dds, и с помощью "Свободной трансформации" (Ctrl + T) с "Сохранением пропорций" (Shift) уменьшена до нужного размера. После чего снова, применена "Свободная трансформация", и иконка перемещена на нужное место.
- ↑ В этом примере, банка была перерисована с помощью Photoshop, инструментом "Лассо" (или "Прямолинейное лассо") с последующим выделением элементов синего цвета, и закрашиванием их зеленой кистью. А в конце инструментом "Текст" (иконка в виде буквы "Т") и шрифтом "Space Age", была сделана надпись. После чего, с помощью "Свободной трансформации", текст был повернут набок.