Bump mapping
|
Bump mapping | |
| Автор | lafugix |
| Дополнил | FantomICW |
| Тип статьи | руководство |
| Актуальность | ТЧ, ЧН, ЗП |
| Необходимый софт | Adobe Photoshop, NVIDIA Texture Tools, X-Ray SDK |
Эта статья[1] о создании правильных карт bump и bump# с помощью Adobe Photoshop и X-Ray SDK. С этими дополнительными составляющими текстурами много кто сталкивался, много кто искал пути правильного их создания. На самом деле, чтобы правильно создать бамп-карты, необходимо освоить как техническую сторону вопроса (делать, так сказать, "по науке"), так и практическую (различные методики работы в фотошопе, обработка текстуры, исправление возможных косяков и т. д.). В данной статье больше всего внимания будет уделяться именно первому пункту, ведь в любом деле лучше сначала выучить основы, а потом, в том числе, самостоятельно обучаясь, получить опыт в практике, улучшить свое мастерство.
Немного о структуре и стилистике статьи, дабы все было в дальнейшем более понятно
Многие игровые текстуры (в Сталкере - все) находятся в формате RGB. Если кто не знает, есть понятие "каналы". Их вкладка в Photoshop находится справа, "Слоев". В RGB это:
- R - red (красный)
- G - green (зеленый)
- B - blue (синий)
При их "смешивании", получаем нормальную окраску изображения. В общем, указания по каналам в данной статье будут даваться в виде, как блок выше.
Иногда в RGB каналов больше (можете сами попробовать добавлять в фотошопе). В игре используется канал Альфа 1 (его еще просто "Альфой" кличут). У него есть, разумеется, свои особые функции. Итого, вот так будут выглядеть указания по каналам:
- R - что должно быть на красном канале
- G - что на зеленом
- B - что на синем
- Alpha - что на Альфе
Статья разделена на три основные части:
1. Теория. Здесь будут описаны сами карты bump и bump#, а также некоторые другие рабочие карты и элементы (не забудьте заглянуть в подраздел "Мини-словарь терминов статьи").
2. Работа в фотошопе. Описание действий в фотошопе, которые необходимы для подготовки элементов бампа.
3. SDK. Завершающая часть работы по бампу. Здесь собираются, регистрируются, настраиваются составляющие бампа, а в последствии, - создаются bump и bump#
Теория
Для начала о структуре основных карт и основных понятиях статьи. Всё ниже написанное не обязательно верно на все 100%.
Height Map (карта высот)
Карта высот — сугубо служебная карта в Сталкере. Как отдельная текстура не встречается, однако, если вы делаете карту нормалей в фотошопе, то для начала нужно будет создать или "запечь" в специальных программах карту высот. В карте высот все построено на белых (высоты), черных (впадины), серых (плюс-минус ровные плоскости) оттенках. В целом, в основном выходит, что основная часть изображения - серая, в выпуклых местах оно светлее, а на месте впадин - темнее.
Normal Map (карта нормалей)
Карту нормалей можно получить следующими способами:
- сгенерировать с высокополигональной модели в 3D-редакторе, в роде 3ds Max, zBrush...
- сгенерировать с ранее созданной карты высот с помощью одного из плагинов для Photoshop (плагин NVIDIA, плагин PixPlant, плагин xNormal)
- сгенерировать с ранее созданной карты высот в спец-прогах (xNormal, PixPlant, CrazyBump)
Если разбирать по каналам схематически, то выглядит так:
R - ось X - указывает нормали влево и вправо (горизонтальные) G - ось Y - указывает нормали вверх и вниз (вертикальные) B - ось Z - указывает нормали в глубину от поверхности
При включенном RGB на каналах, смотрится как текстура в синих, фиолетовых, сиреневых, даже иногда розовых цветах. Normal Map очень и очень рекомендуется создавать для бампа (тем более, если она с хай-поли модели), а не использовать сокращенный вариант с картой высот (об этом узнаете в разделе SDK ниже). Normal Map, собственно, и предает текстуре различных объемных черт. В дальнейшем, после сборки в SDK, карта станет частью bump.
bump
Карта bump представляет собой обычную карту нормалей в формате A(BGR) (типично для формата сжатия DXT5_nm). Разработчики использовали такой порядок по очень простой причине - DXT компрессия гораздо меньше "портит" текстуру, так как альфа-канал не подвергается компрессии и остается практически в исходном виде. Тут нужно пояснить: еще раз гляньте на каналы карты нормалей. А теперь представьте, что на пустое изображение с каналами RGBA поставили все ту же карту нормалей, только перевернутую по каналам. То есть наполнение R с карты нормалей перешло на канал Альфа (А) карты bump, G перешло в B, B перешло в G. Что касается канала R в бампе, туда поставили Specular Map (карту бликов). О ней можете подробней почитать в мини-словаре терминов.
Также стоит напомнить, что в своем полном виде карта bump создается из карты нормалей + текстурой с спекуляром на Альфе в SDK. Такая-вот текстурная солянка. Думаю, вы знаете, что она в игре делает, но если вы столкнулись с данными терминами первый раз, то все довольно просто: карта делает текстуру объекта более красивой, объемной, с выпуклостями и впадинами, добавляет или запрещает отражение текстурой света от солнца, лампы, фонарика и т. д. Вот, например, новенькому листу металла было бы неплохо придать возможность отражать блики, а кирпичной текстуре задать впадины между кирпичиками. А вот дереву, допустим, никаких отражений света не надо, хотя высоты (впадины и выпуклости) добавить таки можно. Еще замечу, что бампы не нужны для текстур партиклов, текстур интерфейса и еще ряда специфических изображений. К основной текстуре привязывается через файл текстура.thm. Но по поводу этого не беспокойтесь, ведь файл *.thm появляется при создании бампа/подключении бампа к текстуре в SDK.
Каналы:

|
| Каналы в карте bump |
R - Specular map - карта интенсивности блика G - ось Z - указывает нормали в глубину от поверхности B - ось Y - указывает нормали вверх и вниз (вертикальные) Alpha - ось X - указывает нормали влево и вправо (горизонтальные)
bump#
bump# — очень интересная карта, назначение которой для многих непонятно. Так как найти какую-либо информацию насчет правильного названия не удалось, назовём ее просто "Normal error map". Неизвестно, используются ли подобные технологии в других играх, но встречать ее где-либо, кроме сталкера, не приходилось. Эта карта "исправляет" ошибки сжатия DXT у бампа и генерируется только с помощью SDK, поэтому всякие непонятные действия некоторых пользователей, вроде вставки вместо нее обычной или обесцвеченной карты нормалей, а также описанного в статье Argus'a заливания серым со вставкой в альфа-канал карты высот, использовать нельзя. Выглядит как серое зашумленное изображение. Еще раз стоит напомнить, bump# создается автоматически при генерировании bump в SDK.
Каналы:
R - ошибки оси X карты нормалей G - ошибки оси Y карты нормалей B - ошибки оси Z карты нормалей Alpha - карта высот; используется для параллакса, если использование оного было включено при настройке текстуры
Для сравнения:

|

|
| C bump# | Без bump#, заметны артефакты |
Мини-словарь терминов
Здесь будет находиться описание некоторых терминов, которые встречаются в статье.
Diffuse texture aka диффузная текстура ака диффуз — основная исходная текстура, для которой делаются дополнительные карты.
Specular Map aka карта бликов — карта, которая в последствии работы в SDK станет частью бампа (на красном канале). Отвечает за отражение текстурой света. Изготавливается либо с диффуза в Photoshop, либо параллельно с диффузом в 3D-редакторе. На карте черным (и оттенками черного) обозначаются места, которые не будут отсвечивать свет), а белым (и оттенками) - которые будут отсвечивать.
Работа в Photoshop
Здесь также понадобится Normal Map Filter от NVIDIA, если вы уже работали с текстурами, он должен быть у вас установлен, так как поставляется в комплекте с *.dds-плагином или другой удобный плагин (озвучены выше, в теории карты нормалей).
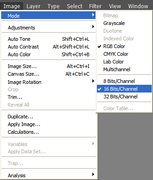
Все файлы сохраняются в tga 24 bits/pixel (если нету альфа-канала) или 32 bits/pixel (если есть альфа-канал). Перед сохранением следует перевести изображение из 16-битного в 8-битное.
Карта высот
На карте высот белым цветом обозначены выпуклости, черным - впадины. Если бамп делается для текстур окружения, то можно начать работу с оригинальной (диффузной) текстуры, если же бамп делается для персонажа, то такой способ обычно неприемлем, зачастую из-за камуфляжа, который никак не должен сказываться на рельефе ткани (хотя, в принципе, если есть определенный опыт работы, прямые руки и старание, то подобных косяков можно избежать).
По сути, создание карты высот - процесс творческий, есть лишь несколько советов:
- Над картой высот работа должна проводиться строго в 16bits, причем с самого начала до финального экспорта в SDK

|
| Перевод в 16-битное изображение |
- Качественного результата не будет, если просто взять и засунуть диффузную текстуру в генератор, не делайте этого. Придется тщательно поработать над картой высот.
- Необязательно пытаться показать на карте высот все детали и рельеф сразу, их можно добавить позднее, когда будет сгенерирована карта нормалей.

|
| Пример добавления деталей |
- Для карты высот, если делаете ее с диффуза, можно взять один из каналов RGB диффузной текстуры или же взять обесцвеченную. При первом варианте, выберите желаемый канал, выделяйте изображения, копируйте, вставляйте его в новый документ. Новое изображение будет в режиме "Градация серого". Рекомендуется перевести опять в RGB, так как не все плагины и фильтры читают "Градацию". При втором варианте, просто создайте дубликат изображения и нажмите Ctrl+Shift+U ("Обесцветить").
- На текстуре карты высот можно сделать слой поверх фонового, на который нужно скопировать обесцвеченную инвертированную исходную текстуру. Звучит не очень, но это все не сложно. Берем диффуз, нажимаем Ctrl+I (инвертируем). Потом обесцвечиваем, как показано выше. Копируем на новый слой карты высот. Режим наложения выставляем "Перекрытие" ("Overlay"). Дальше еще можно сделать слой более прозрачным. В целом, смотрите, чтоб текстура была сбалансированной в плане плоскостей. Ровная часть должна быть заполнена серым оттенком.
- Очень пригодятся в этом случае инструменты "Осветлитель" и "Затемнитель".
- Поверх всего можно добавить еще один слой, на котором будете использовать инструменты в роде "Кисти".
Metro 2033 (если кому интересно)

|
| Пример получаемой карты нормалей из Метро 2033 |
В метро вместо карт нормалей, как обычно бывает в большинстве игр, используется карта высот - файлы с постфиксом _bump. Они есть только в том случае, если вы распаковывали игру самостоятельно, большая часть сборщиков "Архивов моделей" их в архив не добавляет.
"Состав" карты высот Метро 2033:
R - пустой канал G - Specular map - карта интенсивности блика B - пустой канал Alpha - карта высот
Карта нормалей
Создание происходит следующим образом: берем карту высот, открываем фильтр, задаем настройки по усмотрению. Далее получаем готовую карту нормалей. Нужно осмотреть карту, чтоб там не было мелких не нужных горбиков и прочих недостатков. Скорее всего, все можно будет решить размытием в некоторых местах. Еще, как вариант, чудесная методика размытия, при которой изображение все равно остается более четким:
1. Дублируем фоновый слой.
2. Дубликату выставляем режим "Перекрытие".
3. Применяем один из фильтров размытия (к примеру, "Размытие по гауссу").
4. Если надо, дублируем этот слой еще пару раз.
Specular Map
Данную карту создавать не сложно: взять обесцвеченный диффуз и обработать темным оттенком те регионы, которые не будут отражать свет, а светлым - которые будут. Чем интенсивней оттенок, тем сильнее эффект.
SDK
Карта нормалей
При наличии уже готовой карты нормалей, изготовленной вами, из другой игры, zBrush или любой другой программы высокополигонального 3D моделирования, остается только добавить ее в SDK. Для чего регистрировать в SDK? Для того, чтоб потом совместить Normal Map с заготовкой для бампа и получить бамп. Параметры:
- 0.4:
Type: 2D Texture
Format: 32 bit (8:8:8:8)
MipMap Filter: Kaiser (здесь уже по желанию, рекомендуется Kaiser)

|
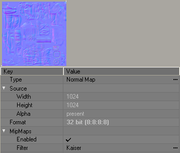
- 0.5/0.6, 0.7:
Type: Normal Map
MipMap Filter: Kaiser

|
Bump
С использованием отдельной карты нормалей bump карта изготавливается очень просто (заготовку для бампа лучше назвать текстура_bump.tga и поместить в editors/import):
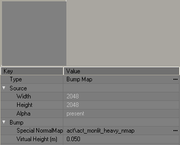
RGB - залить серым цветом, RGB = 128,128,128 Alpha - Specular Map
Параметры добавления в SDK не зависят от версии:
Type: Bump Map, в Special Normal Map указываем добавленную ранее карту нормалей.

|

|
| В Photoshop | Добавление в SDK |
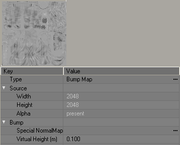
Если же вдруг возникло желание обойтись без дополнительной карты нормалей, то добавление в SDK и каналы - меняются:
RGB - карта высот Alpha - Specular Map
Это единственный вариант, когда параметр Virtual height действительно влияет на интенсивность получаемого бампа.

|

|
| В Photoshop | Добавление в SDK |
Видеоурок[2]